รับทำ Login with facebook (เข้าสู่ระบบเว็บไซต์ด้วย Facebook)
Login with facebook ( Version: 4 – Updated )
Create Facebook APP ID and APP secret .
Step 1 » Goto https://developers.facebook.com/apps/ and Click Add a New App .
» Choose Website
» Choose Name for you App and Click Create New Facebook App ID
» Choose a category for you App and click Create App ID
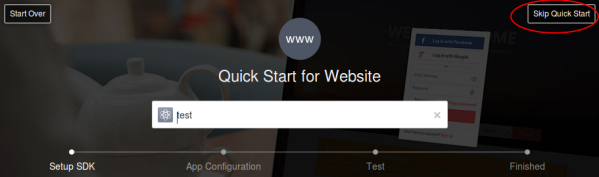
» Now Click Skip Quick Test

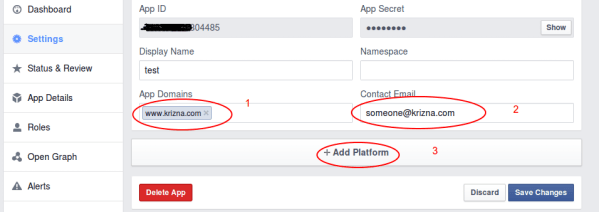
Step 2 » Under settings, Provide values for App domain ( Eg:www.krizna.com ) and Contact Email and click Add Platform.

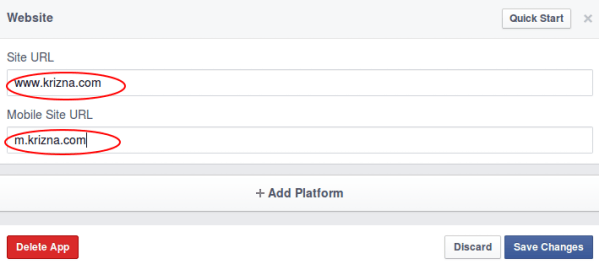
Provide Values for Site URL and Mobile site URl ( Optional )

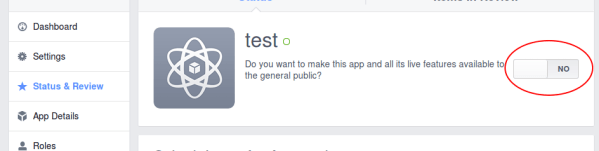
Step 3 » Now under Status & Review, Click the button to make you App live .

fbconfig.php file overview
Step 4 » Download the Demo package here Login with facebook .
Step 5 » Now open fbconfig.php file and enter your app ID, secret and change domain name .
|
1
2
3
4
|
// init app with app id and secret
FacebookSession::setDefaultApplication( '64296382121312313','8563798aasdasdasdweqwe84' );
// login helper with redirect_uri
$helper = new FacebookRedirectLoginHelper('https://www.krizna.com/fbconfig.php' );
|
Step 6 » Finally full code of fbconfig.php file. See the commented lines for more details
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<?php
session_start();
// added in v4.0.0
require_once 'autoload.php';
//require 'functions.php';
use FacebookFacebookSession;
use FacebookFacebookRedirectLoginHelper;
use FacebookFacebookRequest;
use FacebookFacebookResponse;
use FacebookFacebookSDKException;
use FacebookFacebookRequestException;
use FacebookFacebookAuthorizationException;
use FacebookGraphObject;
use FacebookEntitiesAccessToken;
use FacebookHttpClientsFacebookCurlHttpClient;
use FacebookHttpClientsFacebookHttpable;
// init app with app id and secret
FacebookSession::setDefaultApplication( '64296382121312313','8563798aasdasdasdweqwe84' );
// login helper with redirect_uri
$helper = new FacebookRedirectLoginHelper('https://www.krizna.com/fbconfig.php' );
try {
$session = $helper->getSessionFromRedirect();
} catch( FacebookRequestException $ex ) {
// When Facebook returns an error
} catch( Exception $ex ) {
// When validation fails or other local issues
}
// see if we have a session
if ( isset( $session ) ) {
// graph api request for user data
$request = new FacebookRequest( $session, 'GET', '/me' );
$response = $request->execute();
// get response
$graphObject = $response->getGraphObject();
$fbid = $graphObject->getProperty('id'); // To Get Facebook ID
$fbfullname = $graphObject->getProperty('name'); // To Get Facebook full name
$femail = $graphObject->getProperty('email'); // To Get Facebook email ID
/* ---- Session Variables -----*/
$_SESSION['FBID'] = $fbid;
$_SESSION['FULLNAME'] = $fbfullname;
$_SESSION['EMAIL'] = $femail;
//checkuser($fuid,$ffname,$femail);
header("Location: index.php");
} else {
$loginUrl = $helper->getLoginUrl();
header("Location: ".$loginUrl);
}
?>
|
logout.php file overview
Logout.php file is used only to destroy facebook session and return back to your home page .
Step 7 » Enter your home page in the code to redirect after logout.
|
1
2
3
4
5
6
7
8
|
<?php
session_start();
session_unset();
$_SESSION['FBID'] = NULL;
$_SESSION['FULLNAME'] = NULL;
$_SESSION['EMAIL'] = NULL;
header("Location: index.php"); // you can enter home page here ( Eg : header("Location: " ."https://www.krizna.com/home.php");
?>
|
index.php file overview
Step 8 » You can change this file as per your need . Split this file into 2 parts before loginand after login.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<?php
session_start();
?>
<!doctype html>
<html xmlns:fb="http://www.facebook.com/2008/fbml">
<head>
<title>Login with facebook</title>
--- --- ---
css stuff
--- --- ----
</head>
<body>
<?php if ($_SESSION['FBID']): ?>
-- --- - - - -- -
Display content After user login
-- -- - --- ---- -- -
<?php else: ?>
-- --- - - - -- -
Display content before login
-- -- - --- ---- -- -
<?php endif ?>
</body>
</html>
|
Finally full code of index.php file .
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<?php
session_start();
?>
<!doctype html>
<html xmlns:fb="http://www.facebook.com/2008/fbml">
<head>
<title>Login with Facebook</title>
<link href="http://www.bootstrapcdn.com/twitter-bootstrap/2.2.2/css/bootstrap-combined.min.css" rel="stylesheet">
</head>
<body>
<?php if ($_SESSION['FBID']): ?> <!-- After user login -->
<div class="container">
<div class="hero-unit">
<h1>Hello <?php echo $_SESSION['USERNAME']; ?></h1>
<p>Welcome to "facebook login" tutorial</p>
</div>
<div class="span4">
<ul class="nav nav-list">
<li class="nav-header">Image</li>
<li><img src="https://graph.facebook.com/<?php echo $_SESSION['USERNAME']; ?>/picture"></li>
<li class="nav-header">Facebook ID</li>
<li><?php echo $_SESSION['FBID']; ?></li>
<li class="nav-header">Facebook fullname</li>
<li><?php echo $_SESSION['FULLNAME']; ?></li>
<div><a href="logout.php">Logout</a></div>
</ul></div></div>
<?php else: ?> <!-- Before login -->
<div class="container">
<h1>Login with Facebook</h1>
Not Connected
<div>
<a href="fbconfig.php">Login with Facebook</a></div>
</div>
<?php endif ?>
</body>
</html>
|
That’s it . now facebook users can login into your websites using facebook login ID.
Store the User information
» You can store the user info locally . Create a mysql database and import below table structure .
|
1
2
3
4
5
6
7
|
CREATE TABLE IF NOT EXISTS `Users` (
`UID` bigint(20) unsigned NOT NULL AUTO_INCREMENT,
`Fuid` varchar(100) NOT NULL,
`Ffname` varchar(60) NOT NULL,
`Femail` varchar(60) DEFAULT NULL,
PRIMARY KEY (`UID`)
);
|
» Open dbconfig.php file and change the DB vlaues.
|
1
2
3
4
5
6
7
8
|
<?php
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'username'); // DB username
define('DB_PASSWORD', 'password'); // DB password
define('DB_DATABASE', 'database'); // DB name
$connection = mysql_connect(DB_SERVER, DB_USERNAME, DB_PASSWORD) or die( "Unable to connect");
$database = mysql_select_db(DB_DATABASE) or die( "Unable to select database");
?>
|
» functions.php file contains a function to update the user information .
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?php
require 'dbconfig.php';
function checkuser($fuid,$ffname,$femail){
$check = mysql_query("select * from Users where Fuid='$fuid'");
$check = mysql_num_rows($check);
if (empty($check)) { // if new user . Insert a new record
$query = "INSERT INTO Users (Fuid,Ffname,Femail) VALUES ('$fuid','$ffname','$femail')";
mysql_query($query);
} else { // If Returned user . update the user record
$query = "UPDATE Users SET Ffname='$ffname', Femail='$femail' where Fuid='$fuid'";
mysql_query($query);
}
}
?>
|
» Uncomment the below lines in fbconfig.php
require 'functions.php'; // Include functions
checkuser($fbid,$fbfullname,$femail); // To update local DB
That’s it .. now you can store the values locally .
ติดต่อทำระบบ Login with facebook (เข้าสู่ระบบเว็บไซต์ด้วย Facebook)
โทร. 097-3049990
ID Line : meewebsite